
I. Einleitung
A. Definition von Progressive Web Apps (PWAs) B. Bedeutung von PWAs in der modernen Webentwicklung
II. Vorteile von Progressive Web Apps
A. Plattformübergreifende Kompatibilität B. Offline-Funktionalität C. Verbesserte Leistung D. Verbesserte Benutzererfahrung
III. Entwicklung progressiver Web-Apps
A. Einstellung eines erfahrenen Progressive Web App-Entwicklers B. Wichtige Überlegungen bei der PWA-Entwicklung. C. Gemeinsame Herausforderungen und Lösungen
IV. Merkmale eines guten PWA-Entwicklers
A. Technisches Fachwissen B. Fähigkeiten zur Problemlösung C. Kenntnis bewährter Verfahren
V. Nahtlose Benutzererfahrung
A. Bedeutung der Benutzererfahrung in Web-Apps B. Wie PWAs zu einer nahtlosen Benutzererfahrung beitragen C. Fallstudien erfolgreicher PWAs
VI. Kostenüberlegungen bei der Einstellung von PWA-Entwicklern
A. Faktoren, die die Kosten der PWA-Entwicklung beeinflussen. B. Qualität und Budget bei der Einstellung eines Entwicklers in Einklang bringen
VII. Erfahrungsberichte und Fallstudien
A. Erfolgsgeschichten von Unternehmen mit PWAs B. Kundenstimmen über die Auswirkungen von PWAs auf ihre Webpräsenz
VIII. Zukünftige Trends in der PWA-Entwicklung
A. Neue Technologien in der Webentwicklung. B. Wie sich PWAs an zukünftige Trends anpassen
IX. Abschluss
A. Zusammenfassung der Vorteile von PWAs B. Ermutigung von Unternehmen, über die Entwicklung von PWAs nachzudenken C. Abschließende Gedanken zur Bedeutung einer nahtlosen Benutzererfahrung
Progressive Web-Apps-Entwicklung: Stellen Sie einen progressiven Web-App-Entwickler für eine nahtlose Benutzererfahrung ein
Progressive Web-Apps (PWAs) haben die Art und Weise, wie wir das Internet erleben, revolutioniert. Im digitalen Zeitalter, in dem das Benutzererlebnis eine entscheidende Rolle spielt, greifen Unternehmen zunehmend auf PWAs zurück, um eine nahtlose und ansprechende Interaktion mit ihrem Publikum zu gewährleisten. In diesem Artikel tauchen wir in die Welt der Progressive Web Apps-Entwicklung ein und untersuchen, warum die Einstellung eines kompetenten PWA-Entwicklers für die Bereitstellung eines außergewöhnlichen Benutzererlebnisses von entscheidender Bedeutung ist.
Progressive Web-Apps (PWAs) stellen eine transformative Weiterentwicklung im Bereich der Webentwicklung dar und kombinieren nahtlos die besten Funktionen traditioneller Websites und nativer mobiler Anwendungen. Im Gegensatz zu herkömmlichen Apps sind PWAs über Webbrowser zugänglich, sodass Benutzer sie nicht aus App-Stores herunterladen müssen. Ein entscheidendes Merkmal von PWAs ist ihre Fähigkeit, ein konsistentes und ansprechendes Benutzererlebnis auf verschiedenen Geräten und Plattformen zu bieten und so die Lücke zwischen Web- und mobilen Umgebungen zu schließen.
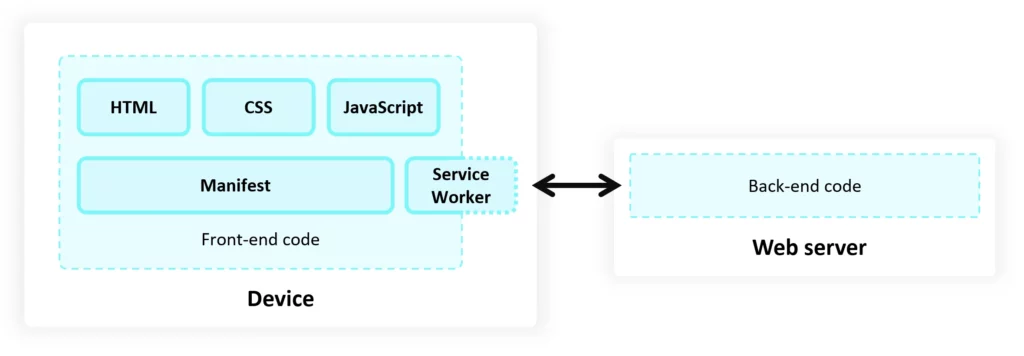
Im Mittelpunkt von PWAs steht die Leistungsoptimierung, die schnellere Ladezeiten und reibungslose Interaktionen ermöglicht. Dies wird durch fortschrittliche Webtechnologien und Funktionen wie Servicemitarbeiter erreicht, die die Offline-Funktionalität erleichtern. PWAs legen Wert auf benutzerzentriertes Design und stellen sicher, dass Besucher eine reaktionsfähige und angenehme Benutzeroberfläche erleben, was zu einer höheren Benutzerzufriedenheit und -bindung beiträgt. Während sich Unternehmen in der digitalen Landschaft zurechtfinden, erweisen sich Progressive Web Apps als vielseitige Lösung, die verbesserte Zugänglichkeit, Offline-Funktionen und ein hervorragendes Benutzererlebnis bietet.
I. Einleitung
A. Definition von Progressive Web Apps (PWAs)
Progressive Web Apps sind Webanwendungen, die Benutzern ein natives App-ähnliches Erlebnis bieten und gleichzeitig über einen Webbrowser zugänglich sind. Sie kombinieren die besten Funktionen von Web- und Mobilanwendungen und bieten ein zuverlässiges und schnelles Erlebnis.
B. Bedeutung von PWAs in der modernen Webentwicklung
Mit der wachsenden Dominanz mobiler Geräte haben sich PWAs als Game-Changer erwiesen. Sie schließen die Lücke zwischen herkömmlichen Websites und mobilen Apps und bieten Vorteile wie Offline-Funktionalität, verbesserte Leistung und plattformübergreifende Kompatibilität.
II. Vorteile von Progressive Web Apps
A. Plattformübergreifende Kompatibilität
Progressive Web-Apps sind so konzipiert, dass sie nahtlos auf verschiedenen Plattformen und Geräten funktionieren. Dies stellt sicher, dass Benutzer ein einheitliches Erlebnis haben, unabhängig davon, ob sie auf einem Desktop, Tablet oder Smartphone auf die Anwendung zugreifen.
B. Offline-Funktionalität
Eines der herausragenden Merkmale von PWAs ist ihre Fähigkeit, offline zu funktionieren. Benutzer können auch ohne aktive Internetverbindung auf bestimmte Funktionen und Inhalte zugreifen, was die Zugänglichkeit und den Komfort verbessert.
C. Verbesserte Leistung
PWAs nutzen moderne Webtechnologien, um schnellere Ladezeiten und reibungslosere Interaktionen zu ermöglichen. Dies wird durch Techniken wie Caching und optimiertes Laden von Ressourcen erreicht, was zu einem hervorragenden Benutzererlebnis führt.
D. Verbesserte Benutzererfahrung
Das Benutzererlebnis steht im Mittelpunkt der PWA-Entwicklung. Diese Apps legen Wert auf einen benutzerzentrierten Ansatz und bieten eine reaktionsfähige und ansprechende Benutzeroberfläche, die Benutzer dazu ermutigt, länger zu bleiben und häufiger zu interagieren.
III. Entwicklung progressiver Web-Apps

A. Einstellung eines erfahrenen Progressive Web App-Entwicklers
Um das volle Potenzial von PWAs auszuschöpfen, müssen Unternehmen in einen qualifizierten Progressive Web App-Entwickler investieren. Diese Fachleute verfügen über das Fachwissen, um hochwertige, funktionsreiche PWAs zu erstellen, die den Geschäftszielen und Benutzererwartungen entsprechen.
B. Wichtige Überlegungen bei der PWA-Entwicklung
Wenn man mit der PWA-Entwicklung beginnt, ist es wichtig, Faktoren wie Benutzererfahrung, Leistungsoptimierung und Sicherheit zu berücksichtigen. Ein kompetenter Entwickler wird diese Aspekte priorisieren, um eine erfolgreiche PWA-Implementierung sicherzustellen.
C. Gemeinsame Herausforderungen und Lösungen
Die PWA-Entwicklung bringt eine Reihe von Herausforderungen mit sich, darunter Browserkompatibilität und die Komplexität der Servicemitarbeiter. Ein erfahrener Entwickler kann diese Herausforderungen meistern und effektive Lösungen implementieren, um einen reibungslosen Entwicklungsprozess sicherzustellen.
IV. Merkmale eines guten PWA-Entwicklers
A. Technisches Fachwissen
Ein kompetenter PWA-Entwickler verfügt über ausgeprägte technische Fähigkeiten, einschließlich Kenntnisse in Webtechnologien wie HTML, CSS und JavaScript. Darüber hinaus bleiben sie über die neuesten Fortschritte in der PWA-Entwicklung auf dem Laufenden.
B. Fähigkeiten zur Problemlösung
Die PWA-Entwicklung kann auf unvorhergesehene Herausforderungen stoßen. Ein erfahrener Entwickler zeichnet sich dadurch aus, dass er Probleme löst, Probleme schnell erkennt und effektive Lösungen implementiert, um den Entwicklungsprozess auf Kurs zu halten.
C. Kenntnisse über Best Practices
Bei der PWA-Entwicklung ist es von entscheidender Bedeutung, sich an den Best Practices der Branche zu orientieren. Ein kompetenter Entwickler befolgt Codierungsstandards, Sicherheitsprotokolle und Optimierungstechniken, um eine qualitativ hochwertige und zuverlässige PWA bereitzustellen.
V. Nahtlose Benutzererfahrung
A. Bedeutung der Benutzererfahrung in Web-Apps
Das Benutzererlebnis ist ein entscheidender Faktor für den Erfolg einer Website oder App. PWAs konzentrieren sich auf die Bereitstellung eines nahtlosen und angenehmen Benutzererlebnisses und tragen so zu einer höheren Benutzerzufriedenheit und -bindung bei.
B. Wie PWAs zu einem nahtlosen Benutzererlebnis beitragen
PWAs priorisieren Faktoren wie schnelle Ladezeiten, reibungslose Übergänge und Offline-Funktionalität. Diese Elemente tragen gemeinsam zu einem nahtlosen Benutzererlebnis bei, fördern positive Interaktionen und stärken die Markentreue.
C. Fallstudien erfolgreicher PWAs
Mehrere Unternehmen haben die Vorteile von PWAs genutzt und ihre Online-Präsenz und Kundenbindung verbessert. Fallstudien beleuchten die Erfolgsgeschichten von Unternehmen, die PWAs eingeführt haben, und verdeutlichen die positiven Auswirkungen auf ihr Endergebnis.
VI. Kostenüberlegungen bei der Einstellung von PWA-Entwicklern
A. Faktoren, die die Kosten der PWA-Entwicklung beeinflussen
Die Kosten für die Einstellung eines PWA-Entwicklers variieren je nach Faktoren wie Projektkomplexität, Entwicklererfahrung und geografischem Standort. Für Unternehmen ist es wichtig, bei der Auswahl eines Entwicklers ihr Budget und ihre Anforderungen zu bewerten.
B. Qualität und Budget bei der Einstellung eines Entwicklers in Einklang bringen
Obwohl die Kosten ein wesentlicher Faktor sind, sollten Unternehmen bei der Einstellung eines PWA-Entwicklers der Qualität Priorität einräumen. Die Ausgewogenheit von Qualität und Budget gewährleistet eine kostengünstige Lösung, ohne den Gesamterfolg des PWA-Projekts zu beeinträchtigen.
VII. Erfahrungsberichte und Fallstudien
A. Erfolgsgeschichten von Unternehmen mit PWAs
Erfolgsgeschichten aus der Praxis liefern wertvolle Einblicke in die Auswirkungen von PWAs auf Unternehmen. Erfahrungsberichte von Unternehmen, die PWAs eingeführt haben, verdeutlichen die konkreten Vorteile, darunter ein gesteigertes Benutzerengagement und Umsatzwachstum.
B. Kundenstimmen über die Auswirkungen von PWAs auf ihre Webpräsenz
Kundenreferenzen bieten Berichte aus erster Hand über die positiven Veränderungen, die nach der Einführung einer PWA aufgetreten sind. Unternehmen teilen ihre Ansichten darüber, wie PWAs ihre Webpräsenz verändert und zu einer verbesserten Kundenzufriedenheit und besseren Geschäftsergebnissen geführt haben.
VIII. Zukünftige Trends in der PWA-Entwicklung
A. Neue Technologien in der Webentwicklung
Die Landschaft der Webentwicklung entwickelt sich ständig weiter und es entstehen ständig neue Technologien. PWA-Entwickler müssen mit diesen Trends Schritt halten und modernste Tools und Techniken integrieren, um sicherzustellen, dass ihre Apps relevant und wettbewerbsfähig bleiben.
B. Wie sich PWAs an zukünftige Trends anpassen
Progressive Web-App-Entwickler sind von Natur aus anpassungsfähig und daher gut geeignet, zukünftige Trends in der Webentwicklung zu nutzen. In diesem Abschnitt wird untersucht, wie PWAs Technologien wie künstliche Intelligenz, Augmented Reality und Sprachschnittstellen integrieren, um immer einen Schritt voraus zu sein.
IX. Abschluss
A. Zusammenfassung der Vorteile von PWAs
Progressive Web Apps bieten eine Vielzahl von Vorteilen, darunter plattformübergreifende Kompatibilität, Offline-Funktionalität und ein verbessertes Benutzererlebnis. Unternehmen, die diese Vorteile priorisieren, können sich in der digitalen Landschaft einen Wettbewerbsvorteil verschaffen.
B. Ermutigung von Unternehmen, über die Entwicklung von PWA nachzudenken
Die abschließenden Bemerkungen unterstreichen, wie wichtig es für Unternehmen ist, die Entwicklung progressiver Web-Apps in Betracht zu ziehen, um relevant zu bleiben und den sich ändernden Erwartungen der Benutzer gerecht zu werden. Das Potenzial für eine stärkere Benutzereinbindung und verbesserte Geschäftsergebnisse macht Progressive Web App Developers zu einer überzeugenden Investition.
C. Abschließende Gedanken zur Bedeutung einer nahtlosen Benutzererfahrung
Im digitalen Bereich ist die Benutzererfahrung von größter Bedeutung. Progressive Web-App-Entwickler, die sich auf die Bereitstellung einer nahtlosen und angenehmen Benutzererfahrung konzentrieren, positionieren Unternehmen für den Erfolg in einer zunehmend wettbewerbsintensiven Online-Landschaft.

FAQs
- Was ist der Hauptvorteil von Progressive Web Apps?
- Progressive Web Apps bieten ein nahtloses Benutzererlebnis mit Funktionen wie plattformübergreifender Kompatibilität, Offline-Funktionalität und verbesserter Leistung.
- Warum ist die Einstellung eines qualifizierten PWA-Entwicklers so wichtig?
- Ein kompetenter Progressive Web App-Entwickler stellt die erfolgreiche Implementierung wichtiger Funktionen, optimale Leistung und die Einhaltung bewährter Methoden in der Webentwicklung sicher.
- Wie tragen PWAs zu einer besseren Benutzererfahrung bei?
- PWAs priorisieren Faktoren wie schnelle Ladezeiten, reibungslose Übergänge und Offline-Funktionalität und tragen gemeinsam zu einem hervorragenden Benutzererlebnis bei.
- Welche Kostenaspekte gibt es bei der Einstellung von PWA-Entwicklern?
- Zu den Faktoren, die die Kosten beeinflussen, gehören die Komplexität des Projekts, die Erfahrung des Entwicklers und der geografische Standort. Es ist wichtig, Qualität und Budget in Einklang zu bringen.
- Wie passen sich PWAs an zukünftige Trends in der Webentwicklung an?
- PWAs bleiben anpassungsfähig, indem sie neue Technologien wie künstliche Intelligenz, Augmented Reality und Sprachschnittstellen integrieren, um künftigen Trends einen Schritt voraus zu sein.
Miracuves: Ihr vertrauenswürdiger Partner in der progressiven Web-App-Entwicklung
Sind Sie bereit, Ihre Online-Präsenz zu verbessern? Suchen Sie nicht weiter! Miracuves bietet Spitzentechnologie Web-App-Entwicklung Dienstleistungen, die den Bereich anführen progressive Web-App-Entwicklung. Unser kompetentes und engagiertes Team ist hier, um Ihre Vision zum Leben zu erwecken. Egal, ob Sie danach suchen Beauftragen Sie einen progressiven Web-App-Entwickler für ein bestimmtes Projekt oder eine langfristige Zusammenarbeit suchen, Miracuves ist Ihr zuverlässiger Partner auf dem Weg zur digitalen Exzellenz.
✨ Warum Miracuves?
✔️ Fachwissen: Unsere erfahrenen Fachleute sind auf die progressive Entwicklung von Web-Apps spezialisiert und gewährleisten erstklassige Lösungen, die auf Ihre Bedürfnisse zugeschnitten sind.
✔️ Innovation: Bleiben Sie mit unserem innovativen Ansatz, der die neuesten Trends und Technologien einbezieht, immer einen Schritt voraus.
✔️ Nahtlose Benutzererfahrung: Wir legen Wert auf benutzerzentriertes Design und erstellen fortschrittliche Web-Apps, die Ihr Publikum fesseln und einbeziehen.
✔️ Nachgewiesene Erfolgsbilanz: Entdecken Sie unser Portfolio erfolgreicher Projekte und erleben Sie aus erster Hand die transformative Wirkung der Entwicklungskompetenz von Miracuves.
✨ Stellen Sie noch heute einen progressiven Web-App-Entwickler ein!
Miracuves ist mehr als ein Entwicklungspartner; Wir sind Ihr Weg zum digitalen Erfolg. Begrüßen Sie die Zukunft mit unserer fortschrittlichen Expertise in der Entwicklung von Web-Apps. Kontaktieren Sie uns jetzt, um Stellen Sie einen Progressiven ein Web-App-Entwickler und erleben Sie, wie sich die Magie von Miracuves in jeder digitalen Interaktion entfaltet.
🚀 Miracuves: Visionen in digitale Wunder verwandeln. 🚀